Tuesday, 30 December 2008
InfoPath Rich Text Display in Form: Expression Box
For whatever reason, I couldn't use the Rich Text Box control within InfoPath to display the data. Normally I would just use an expression box to display read-only data on the form, as it renders and resizes appropriately and looks seamless.
However - the expression box was just rendering the XHTML source code ("<div class="'....'">asfsdgf</div>....."). So - to force the expression box to render the source code 'properly', we have to open the view xsl source file, and modify the tag that renders the data. This is easier than it sounds:
1. Bind an expression box to your Rich text data source element
2. File -> Save as Source Files
3. Open the appropriate view.xsl file in notepad
4. Find your expression box in the markup. This will look like <xsl:value-of select="MyElement" />
5. Add the following parameter to the xsl:value of tag: disable-output-escaping="yes"
So the updated tag will read:
<xsl:value-of select="MyElement" disable-output-escaping="yes" /> (where "MyElement" is your data source element).
6. Save, close, open the manifest file up in InfoPath and presto - your Rich Text XHTML is rendered as HTML in the form rather than as plain text.
This bugged me for a while - so hopefully it might save some of you some time!
davros.
Thursday, 4 December 2008
InfoPath and Great Plains Web Services: Update Customer Address Sample
…until I found that alas – they are not InfoPath 'friendly'. Because of the way these services work it becomes necessary to create a middle tier web service ourselves, between the form and the GP web services.
[This posting is not a run-down of the web services in GP (see the above programmers guide for that). Instead it should serve as a starting point to show how we can use InfoPath to interact with GP data.]
Creating Our Web Service
- Create a new Web Service project in Visual Studio
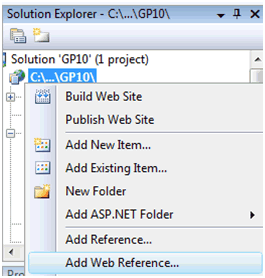
- Add a Web Reference to the Dynamics GP Web Service. (Usually under /DynamicsGPWebServices/DynamicsGPService.asmx)
- Now create our required Get and Set Web Methods (see code sample below)

Get Customer List:
[WebMethod] // Set up the Web Service companyKey = new CompanyKey(); classIdRestriction = new LikeRestrictionOfString(); // Get a list of customers matching the above restrictions return custList; } |
Despite this method returning a custom array of customers, this renders through the web service as XML, and InfoPath is quite happy to pick up the fields. Below is the data set seen after connecting to my new web method in InfoPath (left). This data populates a drop down list box in InfoPath. After selecting a customer and address, I want the user to be able to update the address and submit back to my web service – which in turn formats the data and calls the GP Web Service. | ||
The method shown below either adds a new customer address, or updates an existing one:
[WebMethod] |
Now all that needs to be done is to hook up my Add / Update method to my InfoPath form. I chose to add it as a query web service – as it returns a Boolean result that I can check in the form to show success or failure. |
And Presto – An InfoPath 2007 form getting and updating data in GP 10. Of course, there is no reason now why we can't publish the form to InfoPath Forms Services.
Conclusions
As for business use – this method can be highly useful, as we can allow other non-GP staff to interact with the system. With further customization, it could suit the following scenarios:- Expenses Form?
- Stock Item Creation?
- Customer Management?
And of course, as we are using InfoPath if we hook into SharePoint too we can create approval processes for these forms to be approved before they are submitted to GP.
Resources
- Web Service Programmers Guide (pdf): https://mbs.microsoft.com/downloads/customer/WSProgrammersGuide.pdf
- Dynamics Web Service SDK (with sample windows app): https://mbs.microsoft.com/downloads/customer/DynamicsGPWebServicesSDKv9.msi
Cheers all:-
davros
Tuesday, 11 November 2008
Creating a Global Theme using a single CSS stylesheet
Lately I've been working on a lot of SharePoint branding – for MOSS and WSS. For a consistent user experience, we need to brand the application pages too (/_layouts/…), so we create a custom theme.
There are many other articles about creating custom themes:
- Create a custom theme for WSS v3 or MOSS 2007 (http://weblogs.asp.net/danlewis/archive/2008/06/12/create-a-custom-theme-for-wss-3-0-or-moss-2007.aspx)
- (MSDN) How To: Customise Themes (http://msdn.microsoft.com/en-us/library/aa979310.aspx)
One of the pain points with developing your own theme comes when it has been rolled out across many sites, and then a snag is spotted, or something needs to be changed. The theme has to be updated, and re-applied everywhere it was used (since applying a theme in a site takes a copy of the CSS and supporting files and stores it in each site). Imagine having to do that across 50+ sites – it is certainly something that can make you cry.
To get around this, and allow us to make global changes post-deployment, I use the following method.
- Copy an existing theme, and make the necessary changes to the files to make it your own and customise the CSS (the above articles cover this) – and there is a theme generator out on the web: (http://hermansberghem.googlepages.com/themegenerator.htm)
- Somewhere in the root of your SharePoint system, create a blank CSS page – "MyTheme.css".
- Cut the CSS from your new theme on the server, and paste it into MyTheme.css.
- Go back to your CSS sheet on the server, remove all the text from it, and enter only the following line:
@import:url('/MyTheme.css'); - Save + Reset IIS
Presto – now, all your custom theme does is look at a single parent style sheet in the root of your SharePoint system. This means that even after it's been deployed across many sites, we can make a change to the parent style sheet and see it reflected everywhere.
Hope this helps…davros.
SharePoint makes me cry...
I'm David (davros), and I work as a SharePoint + InfoPath consultant @ ISC Software Solutions (MS Gold Partner - http://www.isc-software.com/).
Recently I have come across a few things in SharePoint that have damn well near reduced me to tears. So, after finding work arounds and drying my eyes - I thought I would try and share them here, perhaps to help others avoid some of the pain.
I have been mainly working in the following areas of late:
- SharePoint branding + customisation
- InfoPath - custom task pane / dynamic form creation / etc
- InfoPath Forms Services
I have recently completed the two MCTS exams for configuring SharePoint.
Anyway - hopefully some of my thoughts will be of use to someone....
.davros.


_530_529_507.png)
